Latest topics
تقویم
Top posters
| manager (277) | ||||
| siima (262) | ||||
| Admin (67) | ||||
| sahar (44) | ||||
| yasii87 (6) | ||||
| ghazal_987 (5) | ||||
| amirsorkh (2) | ||||
| jemjil (1) | ||||
| mohmmadmelodi (1) | ||||
| sara1365 (1) |
Who is online?
In total there are 7 users online :: 0 Registered, 0 Hidden and 7 Guests None
Most users ever online was 102 on 11/15/2024, 01:51
Statistics
We have 863 registered usersThe newest registered user is SE7EN
Our users have posted a total of 668 messages in 592 subjects
Search
آپلود
جملات پــ نه پــ
آموزش ساخت سایت شخصی بدون کدنویسی با نرم افزار Adobe Muse
:: آموزش :: برنامه نويسي
Page 1 of 1
 آموزش ساخت سایت شخصی بدون کدنویسی با نرم افزار Adobe Muse
آموزش ساخت سایت شخصی بدون کدنویسی با نرم افزار Adobe Muse
در ابتدای کار ۲ مرحله اصلی در پروسه طراحی یک وب سایت دخیل هستند.
اولین آن طراحی ظاهر صفحات است و مورد دوم تبدیل و ترجمه طراحی های انجام
شده به یک صفحه وب واقعی است. مرحله اول نیاز به داشتن مهارت و تخصص در
طراحی تصاویر و اجزاء و همچنین مرحله دوم نیاز به دانستن علم برنامه نویسی
را دارد. مشکل اینجاست که پیدا کردن فردی که هر دو مهارت را با هم داشته
باشد دشوار است (البته نه به آن سختی…).
شرکت Adobe برای کسانی که سلیقه بهتری در طراحی دارند (و علاقه ای به
برنامه نویسی ندارند)، کار را آسان تر کرده است. این دسته از افزار می
توانند از نرم افزار Muse محصول شرکت Adobe استفاده
نمایند. ادوبی ادعا می کند که این نرم افزار که دارای قابلت AIR بوده و
همچنین می توان از آن در دو پلتفرم مک و ویندوز استفاده کرد، می تواند به
هر کاربری کمک کند تا بدون نیاز به نوشتن یک خط کد، به طراحی و انتشار وب
سایت های html بپردازد.
ایجاد طرح
یک سوال قبل از شروع کار : چرا ما باید از ابزارهایی مانند Muse برای
تولید وب سایت استفاده کنیم در حالیکه به جای آن می توان از WordPress و تم
های آن استفاده کرد؟ جواب در یک کلمه خلاصه می شود : « سفارشی سازی ». با
اینکه هزاران تم برای وردپرس موجود است، سفارشی سازی یک تم یا قالب
متناسب با نیاز ما کار دشواری است. دلیل دیگر این است که استفاده از یک
سیستم دیتابیس برای وردپرس به منظور ایجاد یک سایت ساده و خطی، بسیار
زیاده روی است..
شما می توانید Muse را از وب سایت ادوبی دانلود کنید. این نرم افزار تا
وقتی که v1.0 در نزدیکی سال ۲۰۱۲ عرضه شود، به شکل رایگان در دسترس است.
از این نرم افزار می توانید بر روی سیستم عامل ویندوز و یا مکینتاش
استفاده کنید؛ ولی قبل از باید AIR رو سیستم شما نصب باشد.
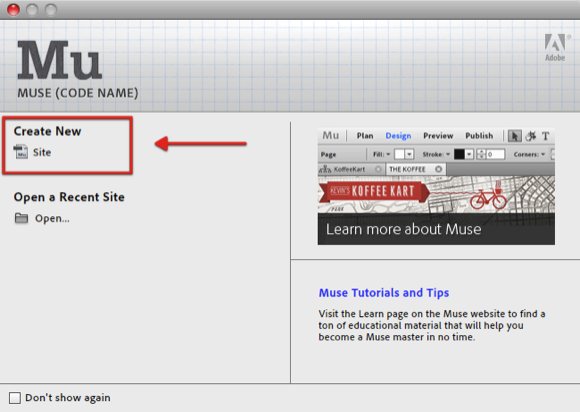
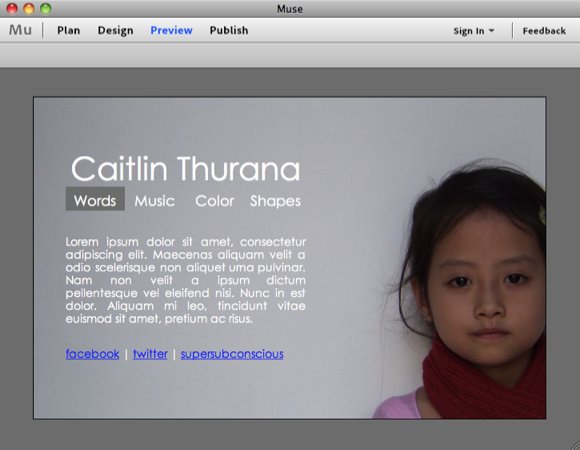
برای درک بهتر نحوه کار Muse، بهتر است با هم ساخت یک صفحه ساده شخصی را
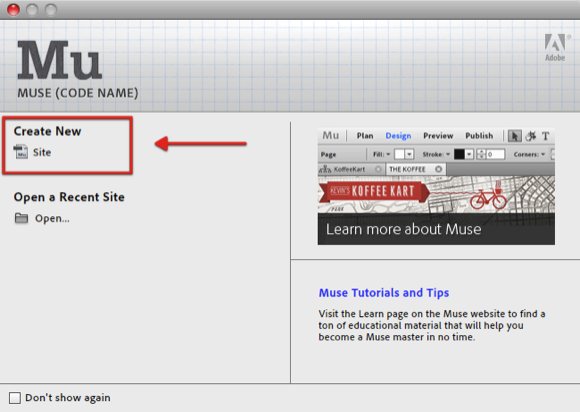
امتحان کنیم، چیزی شبیه Flavors.com یا About.me. کار را با انتخاب گزینه
Create New Site از پنجره شروع نرم افزار یا منوی File، آغاز می کنیم.

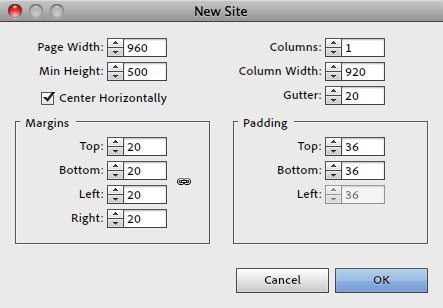
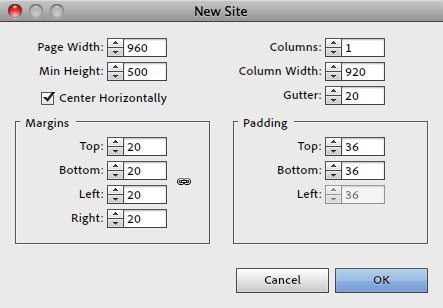
پس از آن از شما سوال خواهد شد تا سایت خود را با تنظیم کردن عرض صفحه، تعداد ستون ها، حاشیه ها و … سفارشی سازی کنید.

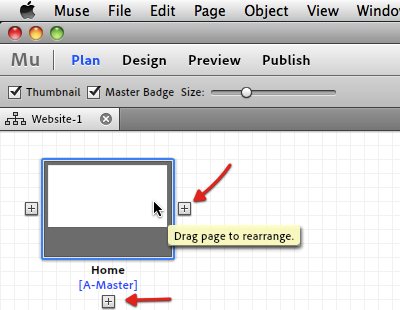
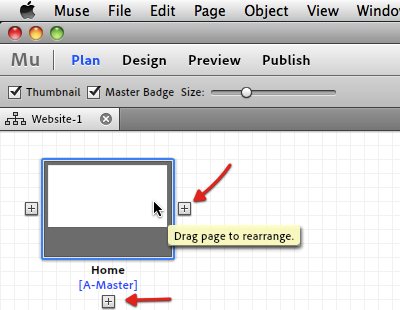
اولین مرحله در طراحی یک وب سایت، مشخص کردن تعداد صفحاتی است که می
خواهید سایتتان داشته باشد و پس از آن باید ارتباط بین آنها را مشخص کنید.
شما به سادگی می توانید صفحات خود را در پنجره Plan اضافه، حذف یا مرتب
کنید.

برای اضافه کردن صفحه بر روی گزینه “+” کلیک کنید و برای بستن آن هم می
توانید روی گزینه “X” کلیک کنید. برای تغییر نام صفحه بر روی نام آن کلیک
کنید، سپس می توانید با درگ و دراپ کردن، آن ها را مرتب کرده و جایشان را
عوض کنید.

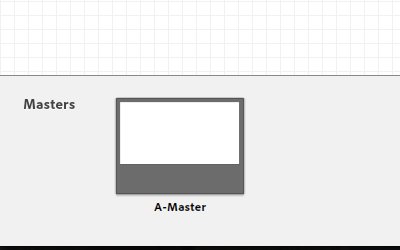
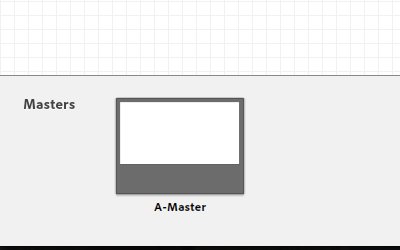
در پایین صفحه می توانید صفحه A-Master را ببینید. این قالبی خواهد بود
که در سراسر سایت شما استفاده می شود. پس اگر المنت هایی (اجزاء) وجود
دارند که می خواهید آن ها را در همه صفحاتتان نگه دارید، پس بهتر است به
جای کپی کردن و تکرار آن در همه صفحات، آن را در صفحه A-Master تعبیه کنید.

ساختن سایت
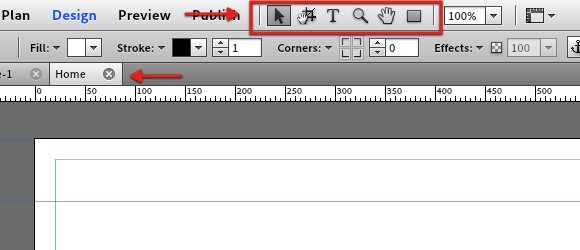
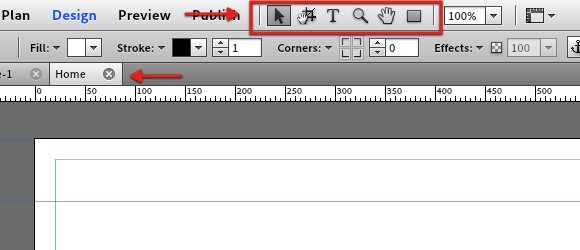
اگر بر روی هر یک از صفحات دابل کلیک کنید، آن صفحه در یک تب (زبانه)
جدید برای شما باز خواهد شد. با استفاده از ابزارهای درون جعبه ابزار در
قسمت بالای نرم افزار، قادر به ساختن، ویرایش، طراحی و ایجاد بخش های
دلخواهتان در صفحه خواهید بود.

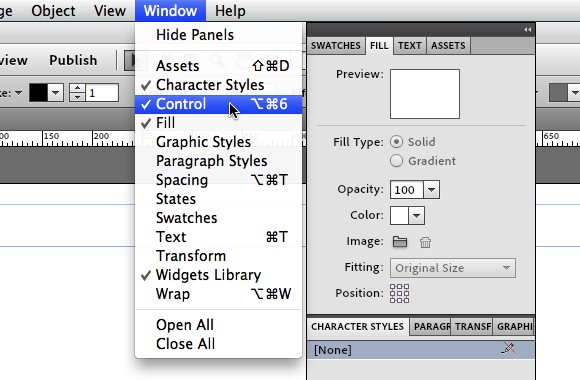
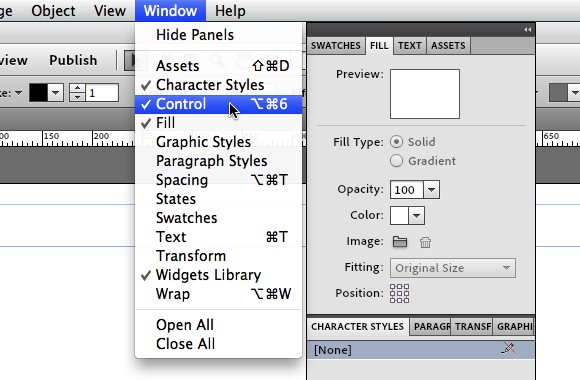
ابزارهای دیگری که می توانند به شما در پروسه طراحی کمک کنند، “Panels”
(پنل ها) در سمت راست هستند. شما می توانید این پنل ها را با استفاده از
منوی Window، مخفی کرده و یا نمایش دهید.

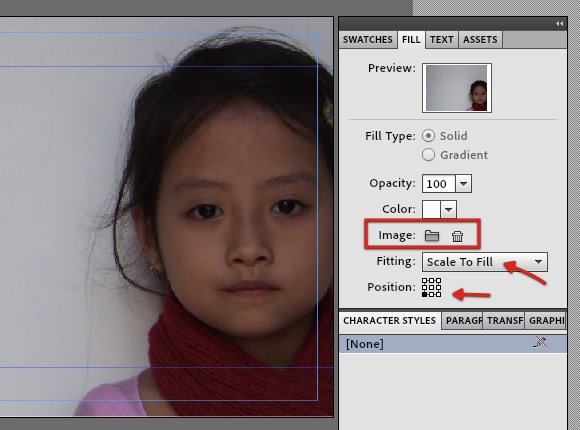
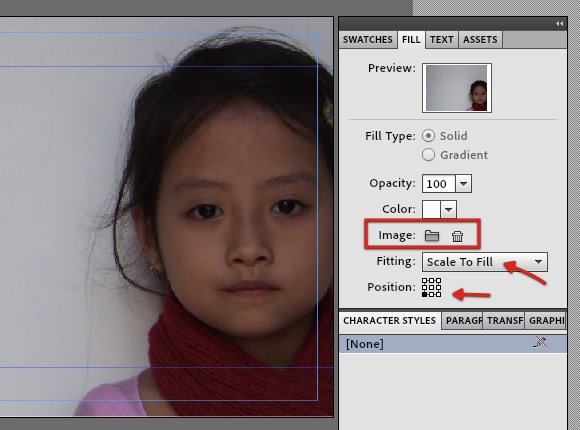
برای ساخت صفحه شخصی مان، ابتدا تصویر پس زمینه صفحه مان را با یک تصویر
جایگزین می کنیم. در ضمن شما می توانید مقیاس و موقعیت تصویر را به دلخواه
خودتان و متناسب با نیازی که دارید، تغییر دهید.

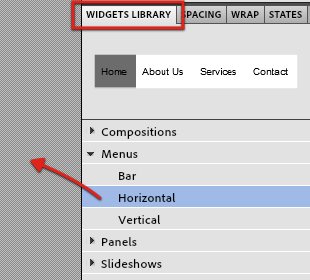
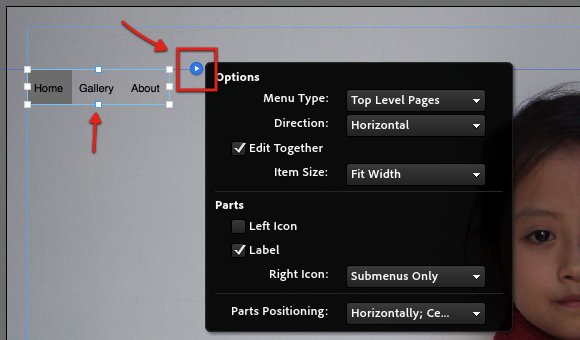
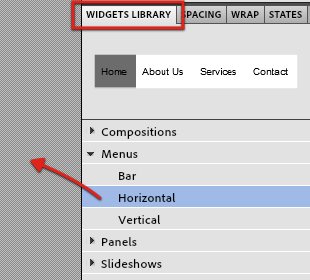
در ادامه، یک منوی به اصطلاح Navigation (ناوبری) را با انتخاب آن از پنل
Widget به سایت اضافه می کنیم، سپس می توانیم آن را به درون صفحه درگ یا
دراپ کنیم.

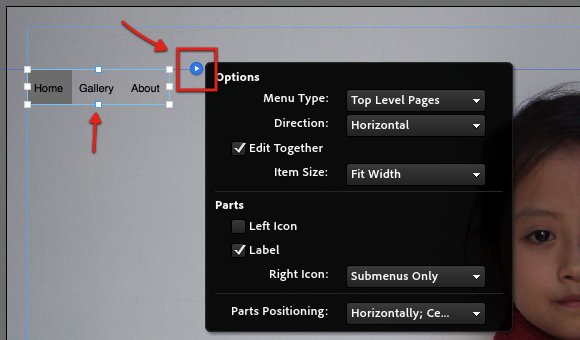
شما می توانید منوی Navigation خودتان را با استفاده از بخش Options تغییر
دهید و سفارشی سازی کنید. بر روی فلش کوچک آبی کلیک کنید تا پنجره
Options ظاهر شود.

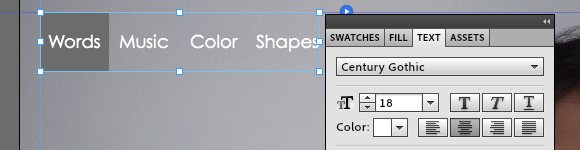
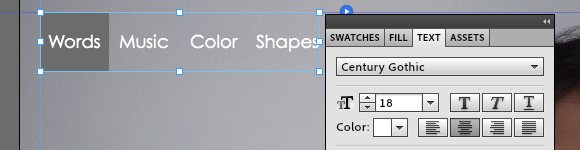
همچنین شما می توانید ظاهر متون را مانند شکل نمایش، رنگ و اندازه را با استفاده تب Text در پنل های سمت راست تغییر دهید.

سپس می توانید متن ها و مستطیل هایی را با استفاده از ابزارهای موجود در
جعبه ابزار اضافه کنید. این المنت ها را به محل مورد نظرتان که مایلید در
آنجا قرار بگیرند، درگ کنید. پس از آن می توانید اعمال سفارشی سازی را با
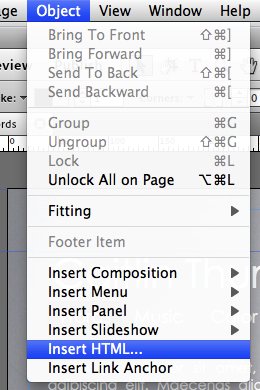
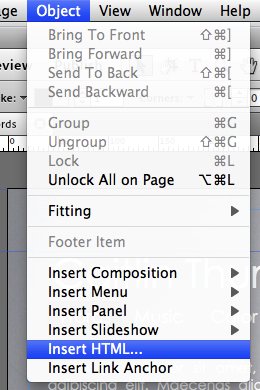
استفاده از پنل های سمت راست روی آنها انجام دهید. برای اضافه کردن لینک
های خروجی (یا دیگر المنت های html)، از گزینه Insert HTML موجود در منوی
Object استفاده کنید.

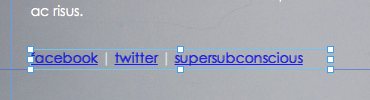
سپس کد html لینک های مورد نظرتان را در پنجره باز شده بنویسید و بر روی OK کلیک کنید تا به سایت شما اضافه شوند.

همانند دیگر المنت ها، کد html اضافه شده نیز قابل سفارشی سازی و تغییر
است. متاسفانه هنوز امکان تغییر رنگ لینک برای ما وجود ندارد. اما
خوشبختانه این امکان در نسخه جدید نرم افزار قرار خواهد گرفت.

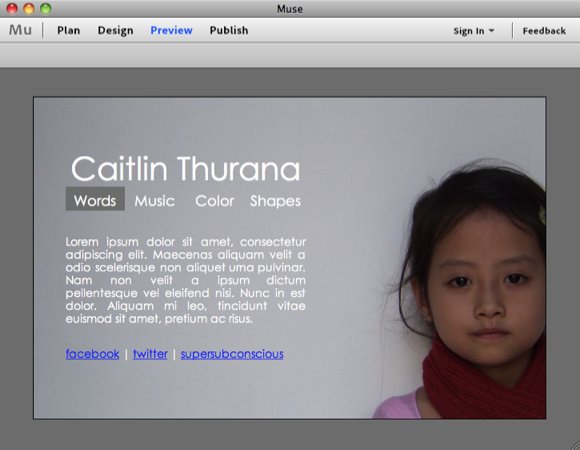
بعد از این که همه چیز را درست و مطابق نیازتان تنظیم کردید، می توانید نتیجه را با کلیک بر روی لینک Preview مشاهده کنید.

آخرین مرحله
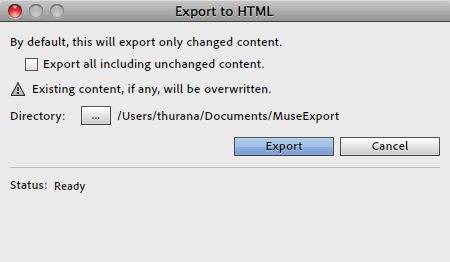
بعد از انجام همه کارها، شما اماده اید تا سایت خود را در وب قرار دهید.
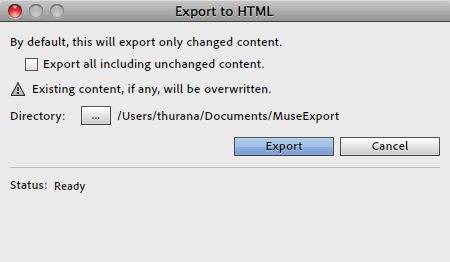
برای انجام اینکار، از گزینه export as HTML موجود در منوی File استفاده
کنید.

محل دلخواهتان برای ذخیره پروژه را انتخاب کرده و سپس بر روی گزینه Export کلیک کنید.

اگر دارای یک URL یا آدرس می باشید و میخواهید صفحه شخصی ساخته شده خودتان
را به آن متصل کنید، می توانید از سرویس های کلاینت FTP برای آپلود تمامی
فایل هایتان در اکانت هاست تان، استفاده کنید. از آنجا که ارائه دهندگان
هاستینگ از تنظیمات متفاوتی استفاده می کنند، لطفا با سرویس میزبانی خود
در این بار مشورت کنید.

این آزمایش کوتاه، چگونی ایجاد وب سایت با استفاده از Muse را به سادگی
اضافه کردن و سفارشی سازی المنت ها، به ما نشان داد. البته باید بدانید که
Muse قادر به تولید سایت های پیچیده تر با صفحات زیادتر هم میباشد. مثال
های زیادی از وب سایت هایی وجود دارد که نشان میدهد Muse چگونه می تواند
صفحه ورودی و یا ویترین آن ها را طراحی کند. برای اطلاع بیشتر درباره Muse،
به ایــن صـفـحـه مراجعه کنید.
شما درباره Muse چه فکر میکنید؟ آیا شما هم از این ابزار برای تولید وب
سایت دلخواهتان استفاده خواهید کرد؟ نظرات خود را با ما به اشتراک
بگذارید…
اولین آن طراحی ظاهر صفحات است و مورد دوم تبدیل و ترجمه طراحی های انجام
شده به یک صفحه وب واقعی است. مرحله اول نیاز به داشتن مهارت و تخصص در
طراحی تصاویر و اجزاء و همچنین مرحله دوم نیاز به دانستن علم برنامه نویسی
را دارد. مشکل اینجاست که پیدا کردن فردی که هر دو مهارت را با هم داشته
باشد دشوار است (البته نه به آن سختی…).
شرکت Adobe برای کسانی که سلیقه بهتری در طراحی دارند (و علاقه ای به
برنامه نویسی ندارند)، کار را آسان تر کرده است. این دسته از افزار می
توانند از نرم افزار Muse محصول شرکت Adobe استفاده
نمایند. ادوبی ادعا می کند که این نرم افزار که دارای قابلت AIR بوده و
همچنین می توان از آن در دو پلتفرم مک و ویندوز استفاده کرد، می تواند به
هر کاربری کمک کند تا بدون نیاز به نوشتن یک خط کد، به طراحی و انتشار وب
سایت های html بپردازد.
ایجاد طرح
یک سوال قبل از شروع کار : چرا ما باید از ابزارهایی مانند Muse برای
تولید وب سایت استفاده کنیم در حالیکه به جای آن می توان از WordPress و تم
های آن استفاده کرد؟ جواب در یک کلمه خلاصه می شود : « سفارشی سازی ». با
اینکه هزاران تم برای وردپرس موجود است، سفارشی سازی یک تم یا قالب
متناسب با نیاز ما کار دشواری است. دلیل دیگر این است که استفاده از یک
سیستم دیتابیس برای وردپرس به منظور ایجاد یک سایت ساده و خطی، بسیار
زیاده روی است..
شما می توانید Muse را از وب سایت ادوبی دانلود کنید. این نرم افزار تا
وقتی که v1.0 در نزدیکی سال ۲۰۱۲ عرضه شود، به شکل رایگان در دسترس است.
از این نرم افزار می توانید بر روی سیستم عامل ویندوز و یا مکینتاش
استفاده کنید؛ ولی قبل از باید AIR رو سیستم شما نصب باشد.
برای درک بهتر نحوه کار Muse، بهتر است با هم ساخت یک صفحه ساده شخصی را
امتحان کنیم، چیزی شبیه Flavors.com یا About.me. کار را با انتخاب گزینه
Create New Site از پنجره شروع نرم افزار یا منوی File، آغاز می کنیم.

پس از آن از شما سوال خواهد شد تا سایت خود را با تنظیم کردن عرض صفحه، تعداد ستون ها، حاشیه ها و … سفارشی سازی کنید.

اولین مرحله در طراحی یک وب سایت، مشخص کردن تعداد صفحاتی است که می
خواهید سایتتان داشته باشد و پس از آن باید ارتباط بین آنها را مشخص کنید.
شما به سادگی می توانید صفحات خود را در پنجره Plan اضافه، حذف یا مرتب
کنید.

برای اضافه کردن صفحه بر روی گزینه “+” کلیک کنید و برای بستن آن هم می
توانید روی گزینه “X” کلیک کنید. برای تغییر نام صفحه بر روی نام آن کلیک
کنید، سپس می توانید با درگ و دراپ کردن، آن ها را مرتب کرده و جایشان را
عوض کنید.

در پایین صفحه می توانید صفحه A-Master را ببینید. این قالبی خواهد بود
که در سراسر سایت شما استفاده می شود. پس اگر المنت هایی (اجزاء) وجود
دارند که می خواهید آن ها را در همه صفحاتتان نگه دارید، پس بهتر است به
جای کپی کردن و تکرار آن در همه صفحات، آن را در صفحه A-Master تعبیه کنید.

ساختن سایت
اگر بر روی هر یک از صفحات دابل کلیک کنید، آن صفحه در یک تب (زبانه)
جدید برای شما باز خواهد شد. با استفاده از ابزارهای درون جعبه ابزار در
قسمت بالای نرم افزار، قادر به ساختن، ویرایش، طراحی و ایجاد بخش های
دلخواهتان در صفحه خواهید بود.

ابزارهای دیگری که می توانند به شما در پروسه طراحی کمک کنند، “Panels”
(پنل ها) در سمت راست هستند. شما می توانید این پنل ها را با استفاده از
منوی Window، مخفی کرده و یا نمایش دهید.

برای ساخت صفحه شخصی مان، ابتدا تصویر پس زمینه صفحه مان را با یک تصویر
جایگزین می کنیم. در ضمن شما می توانید مقیاس و موقعیت تصویر را به دلخواه
خودتان و متناسب با نیازی که دارید، تغییر دهید.

در ادامه، یک منوی به اصطلاح Navigation (ناوبری) را با انتخاب آن از پنل
Widget به سایت اضافه می کنیم، سپس می توانیم آن را به درون صفحه درگ یا
دراپ کنیم.

شما می توانید منوی Navigation خودتان را با استفاده از بخش Options تغییر
دهید و سفارشی سازی کنید. بر روی فلش کوچک آبی کلیک کنید تا پنجره
Options ظاهر شود.

همچنین شما می توانید ظاهر متون را مانند شکل نمایش، رنگ و اندازه را با استفاده تب Text در پنل های سمت راست تغییر دهید.

سپس می توانید متن ها و مستطیل هایی را با استفاده از ابزارهای موجود در
جعبه ابزار اضافه کنید. این المنت ها را به محل مورد نظرتان که مایلید در
آنجا قرار بگیرند، درگ کنید. پس از آن می توانید اعمال سفارشی سازی را با
استفاده از پنل های سمت راست روی آنها انجام دهید. برای اضافه کردن لینک
های خروجی (یا دیگر المنت های html)، از گزینه Insert HTML موجود در منوی
Object استفاده کنید.

سپس کد html لینک های مورد نظرتان را در پنجره باز شده بنویسید و بر روی OK کلیک کنید تا به سایت شما اضافه شوند.

همانند دیگر المنت ها، کد html اضافه شده نیز قابل سفارشی سازی و تغییر
است. متاسفانه هنوز امکان تغییر رنگ لینک برای ما وجود ندارد. اما
خوشبختانه این امکان در نسخه جدید نرم افزار قرار خواهد گرفت.

بعد از این که همه چیز را درست و مطابق نیازتان تنظیم کردید، می توانید نتیجه را با کلیک بر روی لینک Preview مشاهده کنید.

آخرین مرحله
بعد از انجام همه کارها، شما اماده اید تا سایت خود را در وب قرار دهید.
برای انجام اینکار، از گزینه export as HTML موجود در منوی File استفاده
کنید.

محل دلخواهتان برای ذخیره پروژه را انتخاب کرده و سپس بر روی گزینه Export کلیک کنید.

اگر دارای یک URL یا آدرس می باشید و میخواهید صفحه شخصی ساخته شده خودتان
را به آن متصل کنید، می توانید از سرویس های کلاینت FTP برای آپلود تمامی
فایل هایتان در اکانت هاست تان، استفاده کنید. از آنجا که ارائه دهندگان
هاستینگ از تنظیمات متفاوتی استفاده می کنند، لطفا با سرویس میزبانی خود
در این بار مشورت کنید.

این آزمایش کوتاه، چگونی ایجاد وب سایت با استفاده از Muse را به سادگی
اضافه کردن و سفارشی سازی المنت ها، به ما نشان داد. البته باید بدانید که
Muse قادر به تولید سایت های پیچیده تر با صفحات زیادتر هم میباشد. مثال
های زیادی از وب سایت هایی وجود دارد که نشان میدهد Muse چگونه می تواند
صفحه ورودی و یا ویترین آن ها را طراحی کند. برای اطلاع بیشتر درباره Muse،
به ایــن صـفـحـه مراجعه کنید.
شما درباره Muse چه فکر میکنید؟ آیا شما هم از این ابزار برای تولید وب
سایت دلخواهتان استفاده خواهید کرد؟ نظرات خود را با ما به اشتراک
بگذارید…
 Similar topics
Similar topics» ساخت ویروس filker
» آموزش عیب یابی سخت افزار کامپیوتر
» دیدن وبکم بدون اجازه افراد در چت روم ها با نرم افزار Camfrog Video Chat
» دانلود نرم افزار سرگرم کننده موبایل xray scanner – نرم افزار
» اجرای فایل های فلش در گوشی Adobe Flash Player v10.3.186.6 اندروید
» آموزش عیب یابی سخت افزار کامپیوتر
» دیدن وبکم بدون اجازه افراد در چت روم ها با نرم افزار Camfrog Video Chat
» دانلود نرم افزار سرگرم کننده موبایل xray scanner – نرم افزار
» اجرای فایل های فلش در گوشی Adobe Flash Player v10.3.186.6 اندروید
:: آموزش :: برنامه نويسي
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum







» دیدن وبکم بدون اجازه افراد در چت روم ها با نرم افزار Camfrog Video Chat
» نرم افزار پيدا كننده سريال خودکار Nod32
» barnameye jasosi
» Dark Relic 2010
» هك پسورد تمامي مرورگرها باwebbrowserpassview_1.05
» Tala Web Email Extractor v1.4.2 Enterprise Edition
» پخش زنده وضعيت آبوهوا YoWindow
» EyeProtectorPRO 2.0.42.2 محافظ چشمان شما!!
» جدیدترین عکسهای سلنا گومز در تورنتو به همراه سگش
» عکس های شبنم قلی خانی به عنوان مدل
» عکس/ خودروی علی کریمی و شیث رضایی در تمرین پرسپولیس
» اظهارنظرهای کارشناسی خانم مجری بازهم سوتی شد+فیلم
» عکس های جدید سحر قریشی و حدیثه تهرانی
» عکس های جدید روناک یونسی بازیگر مونا در سریال سقوط آزاد
» عکس هایی متفاوت از دوران دانشجویی الناز شاکردوست
» خوش تیپ ترین هنرپیشه های زن هالیوود + تصاویر
» علی دایی در لباس سربازی (عکس)
» شنای پرسپولیسیها در خلیج فارس+ تصاویر
» عکس های دیدنی از مسابقه فوتبال بانوان ایران و امارات